Switches are a toggle element with a binary value. They are an effective way to quickly define settings or preferences at an account or system level.
Sizes
We have one simple switch style that is available in four sizes (heights), with the default being Medium 36px. These four sizes align with other form element sizes.
Block
Use block-level switches in small break points to align the label and element to either side of the screen. This behaviour can be set up to work responsively, and change depending on breakpoint. Use the 'Demo' button to see this component working responsively.
Responsive breakpoint control
As well as determining if the switch is a Block switch, the switch's size can also change based on breakpoint. Use the 'Demo' button to see this component working responsively.
User experience
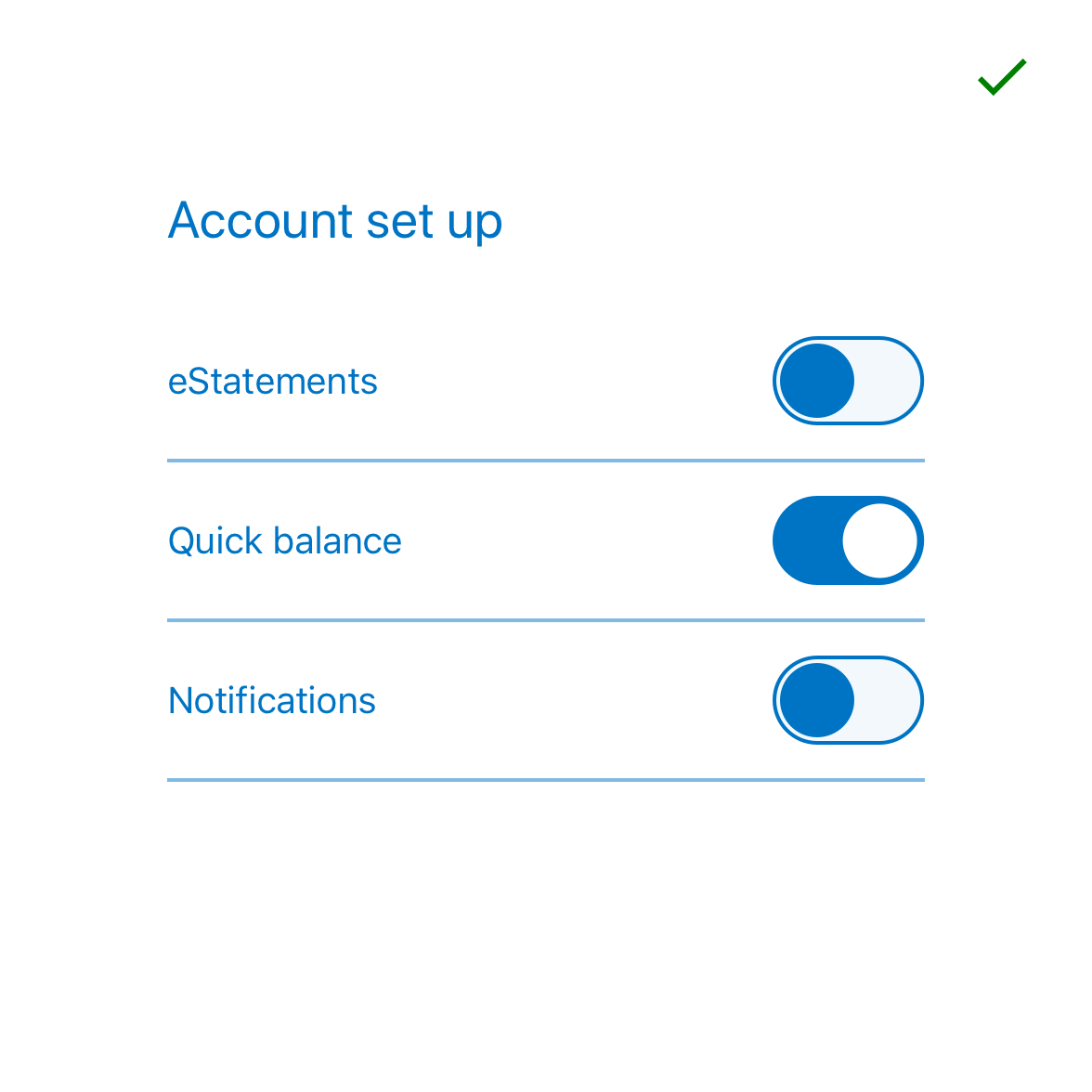
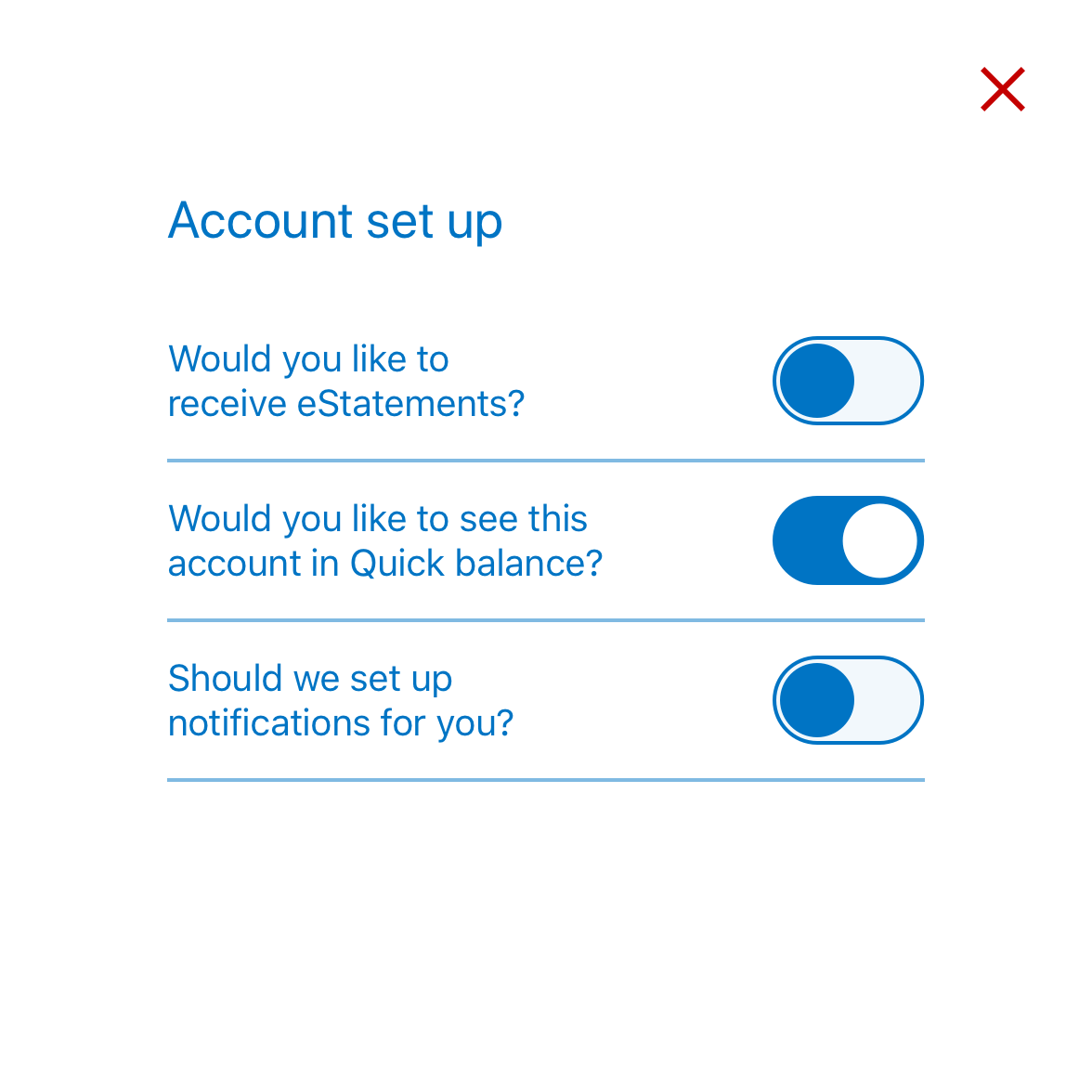
Switches are used primarily as toggles for settings and are a strong metaphor for light switches, essentially they a simple Boolean, either on or off. As switches usually relate to task based interactions, the switch animation should be relatively fast. Be careful how you word the labels that accompany a switch, the label needs to be answered as On or Off, they do not reflect Yes or No. If you need an answer of Yes or No, you could use a button group.
Visual design
Toggle switches inherit many of the button styles, they are designed to be subtle and understated so as not to detract from the content. They also come in multiple sizes (heights) and work on any background light or dark.
Dos and don’ts
- Avoid changing the toggle switch styles (colour, border, size etc).
- Do use the corresponding size when using switches with form inputs etc.
- Don't use switches to answer Yes/No questions - they should reflect On/Off.


Where is this available?
The GEL design System will always have the latest component versions and additions, however new components and changes to existing components may roll out to other platforms at different times.
| Platform | Status |
|---|---|
| GEL Design System | Available |
| Mesh UI | Available |
| Legacy WDP | Older version available |