This library of icons is intended for use across all of our brands and user interfaces. They are optimised for uses such as aiding navigating, system controls, comprehension, and legibility.
All icons
Found 261 icons
Icon sizing
All the icons in this library have been designed and crafted on a 24px grid, allowing them to be used at the pre-defined sizes below. This ensures that horizontal and vertical edges align with the pixel grid, with the exception of the Small (18px). Resulting in a sharper more legible graphic. If icons are not used at these intended sizes they will no longer align to the pixel grid which will result in a blurred effect. Using a fixed set of icon sizes also helps maintain consistency across all our applications.
Icon colours
Icons can be used with any brand colour. You can also invert them to appear as white on a dark background.
User experience
Icons are used to assist users in a couple of important ways such as navigation and to perform an action.
Icons are at their most useful when paired with a short descriptive label as an icon by itself can often take on different meanings for different people. Context can also change the interpretation of an icon.
If a user is required to interpret meaning from an icon this increases cognitive load and slows down task completion. Users will spend more time on other apps and websites and shouldn’t be required to learn new icon sets. It is therefore more beneficial to pair an icon with a label with the exception for widely used icons such as home and search.
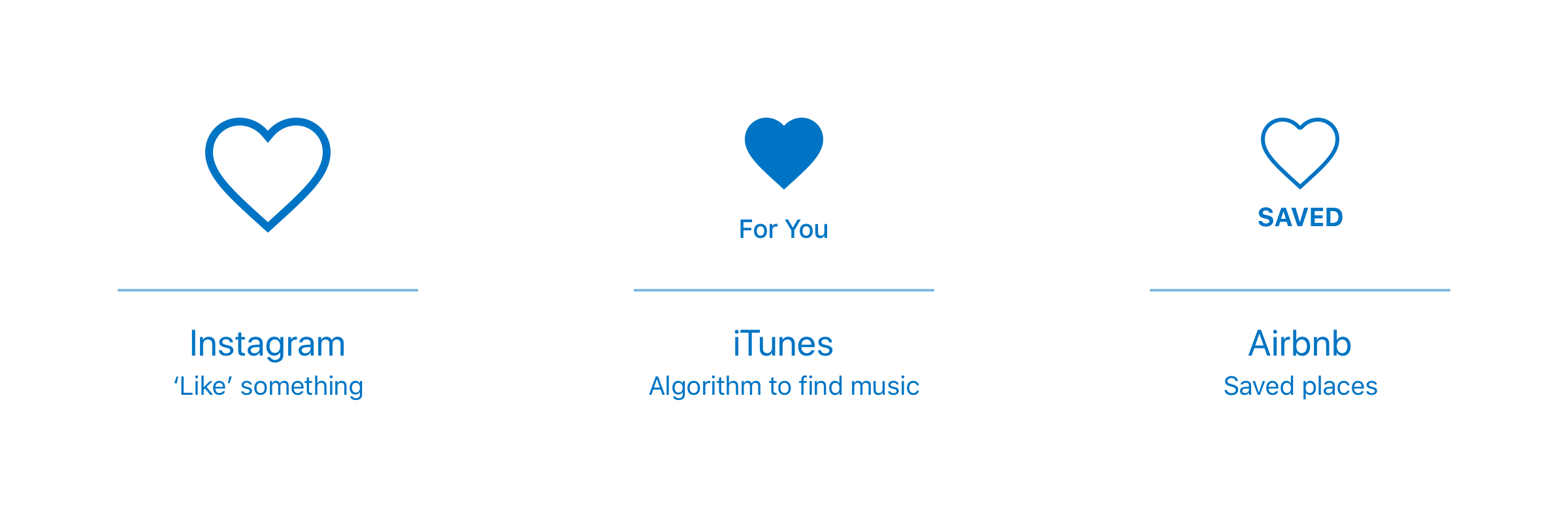
Here is an example of where icons may be misinterpreted, the heart icon is used in each of these applications and means something different in each instance. Although context gives meaning, it's not always apparent:

Visual design
The UI icon library is intended for use across all our brands and user interfaces.
Simplicity is the key design requirement for UI icons. Each icon in the library is reduced to its minimal form, just enough to capture the essence of its meaning. This ensures readability and clarity even at small sizes. It also optimises the vector file size by limiting the number of points required to draw the graphic.
Icons are implemented as scalable vector graphics (SVGs) with PNG fallbacks for older browsers. Using SVGs ensures the highest quality rendering on all devices, allows them to be styled dynamically using code and complies with AA accessibility requirements.
Dos and don’ts
- Do create additional icons if required. See article below for more information.
- Avoid using UI icons as page embellishment this is not what they are intended for.
- Do not outline the UI icons. This is not how they were designed to display.
- Avoid using icons at any other sizes as this will force them off the pixel grid and could reduce legibility.
- Always use labels with UI icons unless the icon is a globally recognised symbol.
- Avoid using too many icons. This adds unnecessary clutter to the interface.
Where is this available?
The GEL design System will always have the latest component versions and additions, however new components and changes to existing components may roll out to other platforms at different times.
| Platform | Status |
|---|---|
| GEL Design System | Available |
| Mesh UI | Older version available |
| Legacy WDP | Older version available |
Related information
Components
Articles
Iconography
How to use icons, when and when not to use icons. Read more about iconography.