These spacing tokens allow the Design System to consistently define the widths and heights of the spaces used around and within components.
Design system spacing tokens
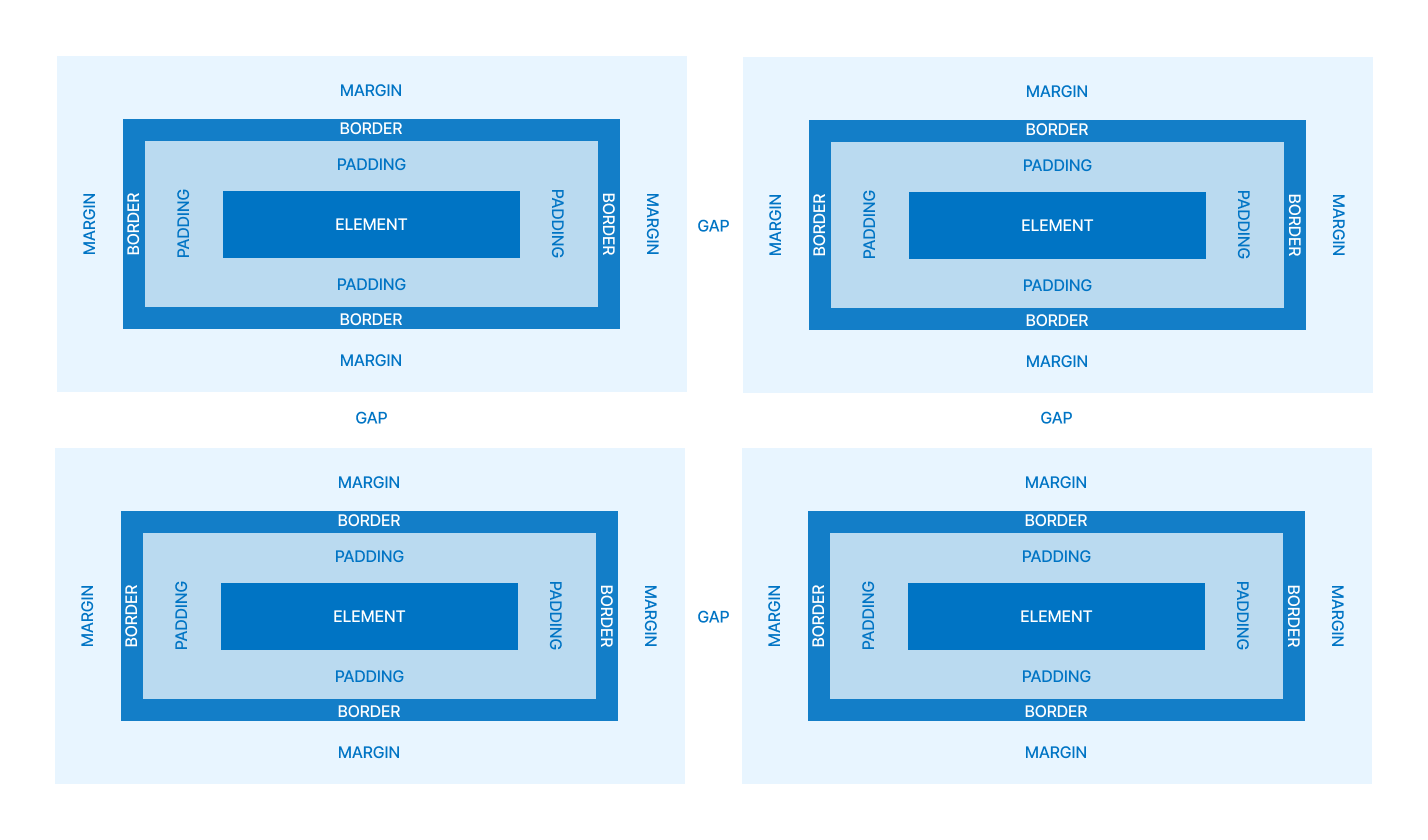
Spacing tokens help maintain consistency and visual harmony in design systems. They are used to create consistent margins, padding, and distances between various elements within a user interface. By using spacing tokens, designers can establish a systematic approach to spacing, ensuring a cohesive and organised layout across different components. This not only enhances the overall aesthetic appeal but also streamlines the development process by providing a standardised set of spacing values that can be easily applied and adjusted throughout a project.

Margin spacing
The margin properties are used to create space around elements, outside of any defined borders.
Padding spacing
The padding properties are used to generate space around an element's content, inside of any defined borders.
Gap spacing
The gap property defines the size of the gap between the rows and between the columns in flexbox, grid or multi-column layout.
Related information
Components
Articles
The grid
Why you should use it and how it works. Read about the responsive grid.
Responsive design
Responsive design is the right approach, influence your project to do the right thing by our customers and adopt it. Read about responsive design.