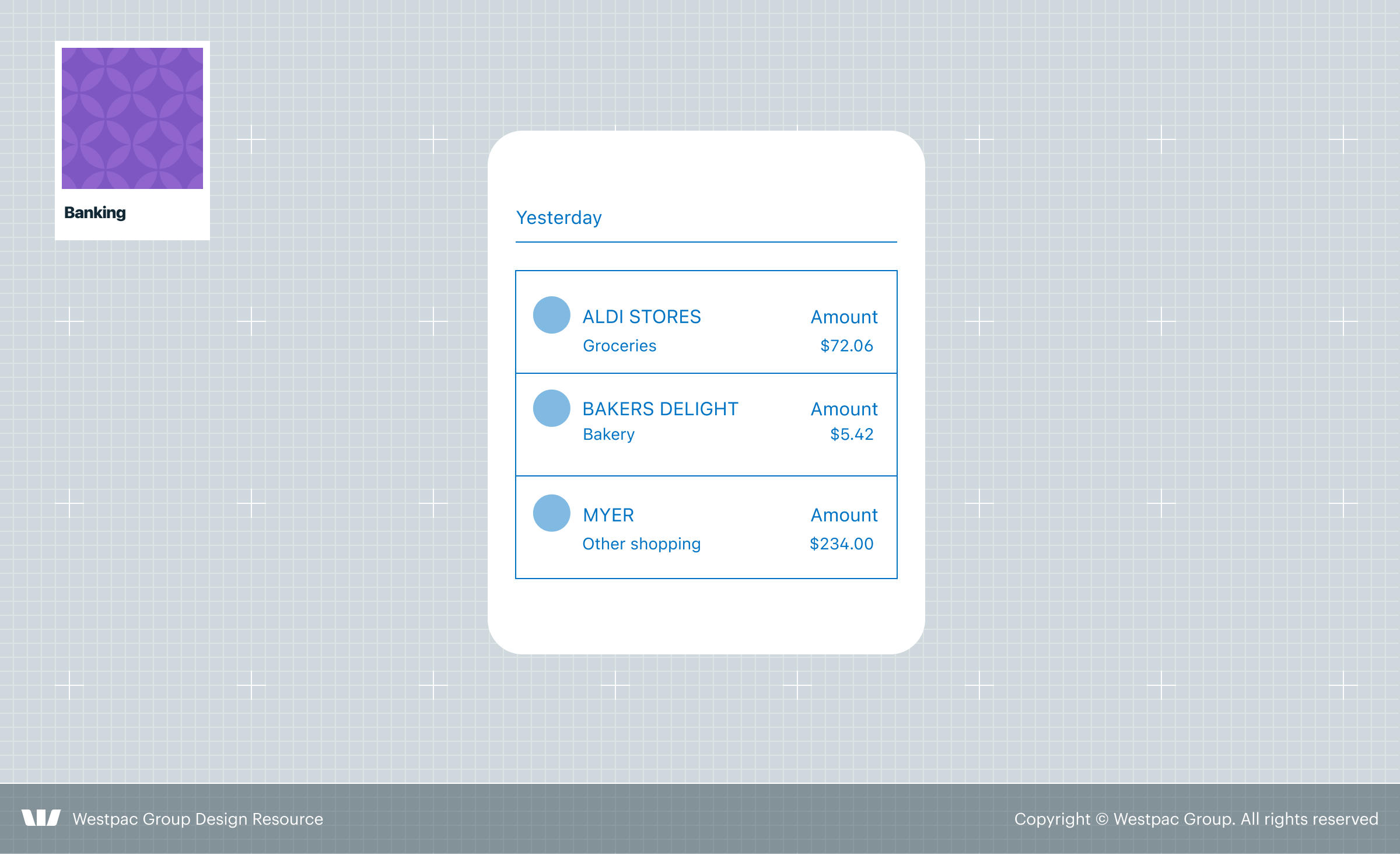
Display of transactions
Digital Experience

Use this pattern and its variants to display transaction information to customers when required.
What’s happening here?
Transaction information can be laid out differently, depending on where the customer is in the application. Each transaction can contain the following elements:
Why do we do it this way?
Real time
The transaction detail and its status is real-time, giving the customers the most up-to-date information available.
Reduce load
Providing visual indicators (i.e. icons and logos) helps the customer to quickly scan a list to see either the source or the transaction of which type or group it belongs to.
Where does it sit in the experience?
Transaction information is used throughout the entire online banking experience.
Looking for detailed designs?
Here are links to detailed specifications of the pattern in Figma. This information is only available to Westpac Group employees: